1人で全てのアプリケーション開発を行うフルスタックエンジニアに憧れる人は多いです。
- 自分でオリジナルアプリケーションを作りたい
- 起業してサービスを世の中に広げたい
- エンジニアとして活躍の幅を広げたい
など、様々な思いがあるかと思います。
実際、1人でアプリケーション開発を行えるフルスタックエンジニアの需要は、今も高く、今後も伸び続けます。
そこで今回は、現役で開発リーダーを務め、プロジェクトでは20人のチームをまとめる僕が
- フルスタックエンジニアに必要な技術
- 最速でフルスタックエンジニアになるロードマップ
- フルスタックエンジニアになるための第一歩
についてお話していきます。
【前提】フルスタックエンジニアが身につけるべき技術

ロードマップについて解説する前に、この記事でのフルスタックエンジニアを以下のように想定しておきます。
- 1人でアプリケーションが構築できる
- サービスの基本的な設計を意識できる
- 複数の領域で専門性を持っている
では、まずフルスタックエンジニアになるために必要な技術について解説していきます。
最速でフルスタックエンジニアになるための技術
結論からお話すると、最速でフルスタックエンジニアになるなら、サーバーレスアーキテクチャを身につけるべきです。
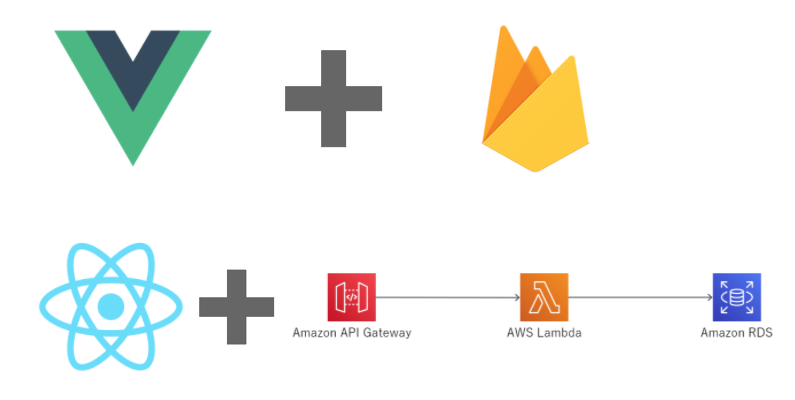
サーバーレスアーキテクチャの一例としては、以下のような構成があります。
- Vue.js + Firebase
- React + AWS


よくわからなければ JavaScript + AWS という理解でとりあえずOK!
サーバーレスアーキテクチャは比較的学習ボリュームが低く、アプリケーションを簡単に構築することができます。
特に、初学者が苦手意識の強いインフラ構築を、ほとんど自分の手でしなくていいのは大きなメリットです。
学習言語としてもJavaScriptであれば、Webで幅広く使われているので転職もしやすいでしょう。
具体的なJavaScriptの学習方法は以下の記事も参考にしてみてください。
» JavaScriptの10ステップ勉強法!学習ロードマップを解説
フルスタックエンジニアになるまでの期間
フルスタックエンジニアを名乗るには、幅広い知識が必要になるため、一概に○年でなれるとはいいづらいです。

学習し始めると尽きないのがエンジニアだからね
ただし、あえてフルスタックエンジニアを「1人称でアプリケーションが作れるレベル」と定義するなら、2年ほどの学習期間でなれます。
ただし、2年でフルスタックエンジニアになるレベルを目指すなら、休日も学習することは欠かせないことは頭に入れておきましょう。
最速でフルスタックエンジニアを目指すロードマップ

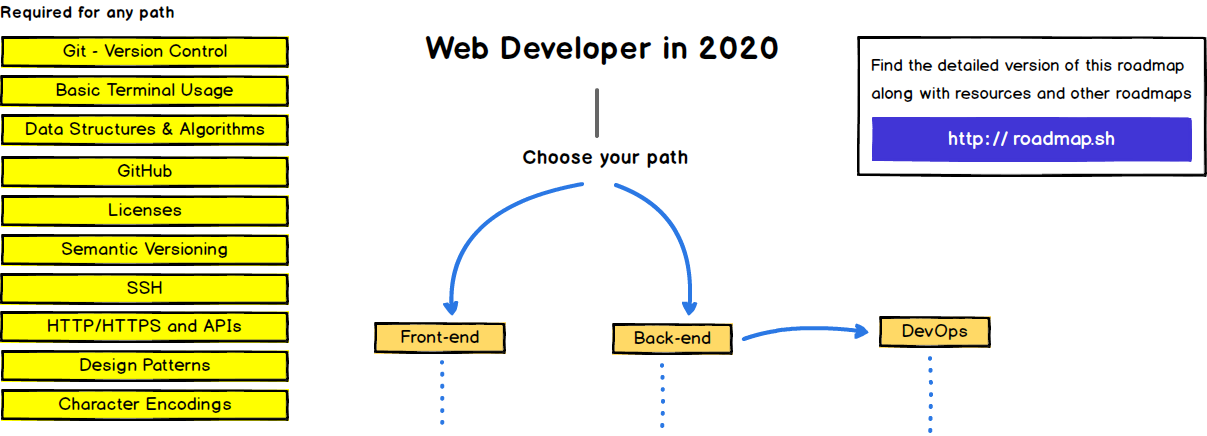
では、フルスタックエンジニアになるまでのロードマップについて解説します。
ロードマップは以下の通りです。
- 【STEP 1】エンジニアとして就職する
- 【STEP 2】個人開発でアプリケーションをとにかく作る
- 【STEP 3】必要な知識を勉強会などで埋めていく
【STEP 1】エンジニアとして就職する
フルスタックエンジニアを目指すなら、独学のみで実現するのはまず不可能です。
まずは、IT業界の中で当たり前とされている
- 開発手法
- 開発環境の作り方
- 最適だと思われているシステム構成
などを知っておくほうがいいです。
最初にまずは就職を1つのゴールとして設定して学習を進めていくのがいいでしょう。
↓就職を目指すロードマップは以下でも解説しているので合わせてご覧ください。
» 【初心者向け】Webエンジニアに未経験から転職する方法|学習のロードマップも公開
【STEP 2】個人開発でアプリケーションをとにかく作る
続いて、個人開発レベルで構わないのでアプリケーションを作っていきましょう。
なぜなら、業務の中だけでは、ログイン機能のような基礎的な実装をする機会は意外と少ないためです。

知り合いに10年経験を積んでもログイン機能を作ったことがないエンジニアもいるよ
しかし、こうした基本的な機能を作れないのは話になりません。
また、アプリケーションを作っていくことで、自分なりの開発パターンが作れるのも良い点ですね。
【STEP 3】必要な知識を勉強会などで埋めていく
アプリケーションを個人で開発していると、様々なポイントで詰まります。
- ここの実装方法が思いつかない
- Firebaseとの連携が上手くできない
- コードがぐちゃぐちゃで収集がつかない
こうした経験から、自分の技術の中で不足しているポイントが見えてきます。
その不足しているポイントを埋めていくことで、どんなアプリケーションを作るにもイメージが湧くようになるでしょう。
フルスタックエンジニアになるための学習の第一歩

ここまで、フルスタックエンジニアのロードマップについて解説しましたが、「何から始めるべき?」と疑問に思いますよね。
フルスタックエンジニアになるためには、まずは何よりも高い開発スキルが求められます。

理想は機能の実装方法を一瞬でイメージできるレベル感!
したがって、まずは少しでも実装スキルを高める学習方法について解説していきます。
【開発力UP】フルスタックエンジニアになる学習の第一歩
開発力を上げるためには、1つのアプリケーションを作り上げることが最も手っ取り早いです。
とはいえ、アプリケーションをどう作ればいいか?イメージが湧かないのであれば、Udemyでの学習をおすすめします。
Udemyは現役のエンジニアが講師として教材を出していることも多く、実際の仕事で身につくノウハウを知ることが可能です。

ツールやショートカットなど非常に勉強になるよ!
最低限Progateは終わらせた上で、初学者でも学習しやすいVue.jsの学習をするといいでしょう。

この動画では、Vue.jsやフロントエンドエンジニアとして必要な以下の知識を網羅してくれています。
動画は17.5時間と少し長いですが、それだけ学習できることも非常に多いです。
もし、自分でアプリケーションを作りたい!と考える人は、この動画の内容を写経した上でオリジナルで作るのが最短コースと言えるでしょう。
【応用編】フルスタックエンジニアになる学習の第一歩
もし、フルスタックエンジニアになる技術を一通り知っておきたい!と考えるなら、Firebaseも学習しておきましょう。
Firebaseとは、Googleが提供しているシステムで、非常に簡単にアプリケーションを作ることができます。
学習方法としては、同じくUdemyの以下の講座を受けてみるといいですね。

まとめ
ここまでの記事のポイントをまとめます。
- フルスタックエンジニアは1人でアプリケーションを作る様々な知識が必要
- サーバーレスアーキテクチャなら学習ボリュームを小さくできる
- まずはUdemyで開発力をあげよう
ここまで、フルスタックエンジニアに必要な技術とロードマップ、そして最初の一歩の学習方法まで解説しました。
フルスタックエンジニアには終わりがないので、ここまでOKというポイントがないのも難しいところです。
とはいえ、開発力がなければ目指すことすらできません。
まずは、基礎的ではありますが、Udemyで学習を始めてみてはいかがでしょうか。